
Rita Marques, UX Software Engineer, @SISCOG | 5 min leitura
___________
Design em diversidade
Historicamente, a Suite SISCOG consistia exclusivamente em aplicações de software nativas. Mais tarde, à medida que o mercado mudou e a tecnologia evoluiu, houve a necessidade de transferir parte da informação e funcionalidade para uma plataforma portátil, menos complexa e mais focada no utilizador.
Tal foi abordado de duas maneiras distintas: com a criação de aplicações web do zero, quando a portabilidade era o aspeto chave; e com a utilização de tecnologias web dentro das aplicações nativas estáveis e maduras, para melhorar a sua usabilidade e responsividade.
A combinação entre aplicações web e nativas, bem como entre tecnologias, representa um desafio não apenas para o programador, mas também para o designer. Diferentes tecnologias requerem diferentes implementações, o que por sua vez exige abordagens de design distintas.
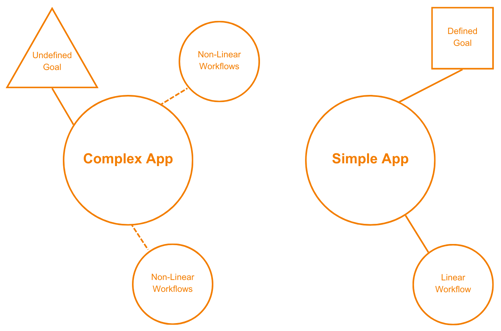
Existe outra grande diferença entre uma aplicação web e uma aplicação nativa. Como ilustrado na Figura 1, uma aplicação nativa é complexa, pois possui objetivos amplos e indefinidos, e um fluxo de trabalho ou fluxos de trabalho não lineares. Por outro lado, a aplicação web é simples, o que significa que possui um fluxo de trabalho linear e um objetivo definido, ou um conjunto de objetivos definidos. Isso significa que requerem abordagens de design diferentes, uma vez que têm formas de utilização diferentes.

Figura 1: Aplicações simples e complexas.
No final, desenhar aplicações de software SISCOG significa projetar dois tipos de aplicações para diferentes propósitos, tentando ao mesmo tempo integrá-las no mesmo sistema. Além disso, as aplicações nativas com diálogos baseados na web requerem abordagens de design diferentes, o que significa que estilizar as aplicações nativas SISCOG depende, novamente, de mais do que um guia de estilos.
A Arte e Ciência do Design
Existem muitas formas de definir Design, no entanto, podemos dizer que é a prática que cria ideias para ajudar a resolver problemas. Na SISCOG, com a ajuda de diferentes áreas e estratégias, o design de aplicações significa realmente ajudar a resolver vários desafios.
Na SISCOG, o processo de design desenrola-se no momento entre a conceção de algo completamente novo, ou a contemplação de alterações aos elementos existentes, e a implementação. Envolve uma reflexão detalhada sobre as diferentes possibilidades para resolver o desafio em questão. Implica encontrar a melhor forma de o resolver, utilizando métodos como brainstorming, wireframing e prototipagem, bem como estudos de usabilidade. E, claro, a comunicação com outros membros da equipa é de suma importância.
No processo de criar ou alterar até a parte mais ínfima de uma aplicação, devem ser levados em consideração numerosos fatores. Vejamos a paleta de cores das aplicações, por exemplo (Figura 2).
Primeiro, precisamos analisar o que já existe. Posteriormente, devemos pensar em como alterá-lo sem criar uma mudança tão grande que assuste o utilizador. Em seguida, devem ser realizados estudos de cor primária e, somente depois, podemos escolher quais cores alterar e como alterá-las. As cores escolhidas devem ser documentadas para que não haja dúvidas sobre as diretrizes para estilizar as cores das interfaces, garantindo a conformidade com os padrões.

Figura 2: Guia de Estilo de cor da SISCOG.
Garantir Coerência
Após o desenho de uma solução, surge a entrega do design, outra parte muito importante do processo de design. Este é o momento em que o designer transfere os desenhos para o programador.
![]() A colaboração entre designers e programadores é crucial para a implementação bem-sucedida do design.
A colaboração entre designers e programadores é crucial para a implementação bem-sucedida do design.
______________________
Aspetos-chave da entrega do design são a documentação e a comunicação eficaz.
A importância da documentação reside, não apenas em garantir que tanto o programador como o designer compreendam os mockups e diretrizes, mas também em torná-los acessíveis para quem vier a seguir. Isto protege contra a perda ou negligência das diretrizes, prevenindo inconsistências na interface do utilizador.
A comunicação é importante porque, embora seja responsabilidade do designer elaborar as diretrizes, a prática do design não é um trabalho que se faz sozinho. O designer deve procurar as opiniões de outras pessoas de diversas áreas, caso contrário, é um está a criar design sem fundamento. Este princípio também se aplica ao programador, que é um dos stakeholders do produto final. Estão entre aqueles que podem dizer o que é viável e o que não é. Além disso, no final, o designer não sabe tudo, deixando espaço para erros potenciais no design. O designer desempenha um papel crucial na deteção de tais questões.
A Figura 3 mostra um exemplo de um quadro de ideias da equipa.

Figura 3: Exemplo de um quadro ideias partilhado pela equipa.
Responsabilidade Partilhada
Em última análise, desenhar e manter designs e diretrizes atualizados e em constante evolução não é tarefa fácil. É uma responsabilidade que não recai apenas sobre o designer, mas também sobre os programadores que implementam as mudanças de design. Eles têm a responsabilidade de seguir as diretrizes fornecidas pelo designer, e o designer tem a responsabilidade de adaptar o design às necessidades dos programadores. Outros membros da equipa, cada um com suas próprias opiniões e visões, também devem ser tidos em consideração, pois é impossível o designer abarcar todos os pontos de vista.
Compreender os componentes existentes é fundamental para criar um estilo de design coerente.
______________________
Como mencionado anteriormente, a documentação é o que garante que essas mudanças de design sejam duradouras e sempre consideradas quando surgirem futuras alterações. Isso evita que o trabalho anterior seja sobrescrito ou alterado por mudanças de design subsequentes.
No final, ao criar um estilo coerente em aplicações, o fator crucial não é apenas a criatividade aplicada ao design, mas sim a análise de outros componentes dentro das aplicações. Porque o objetivo nem sempre é criar algo inteiramente novo, em vez disso, envolve frequentemente a extensão ou construção com base no que já existe.

Figura 4: Capa do Guia de Estilos da SISCOG.
Conclusão
No complexo mundo do design de aplicações de software, a sinergia entre aplicações web e nativas é um desafio contínuo. À medida que a criatividade se encontra com a análise, e os designers colaboram com os programadores, a chave para o sucesso reside na documentação meticulosa e na comunicação aberta.
Criar um estilo coerente não é apenas sobre inovação. Trata-se de compreender os componentes existentes e estendê-los cuidadosamente para o futuro.
No mundo dinâmico da tecnologia, a arte e a ciência do design continuam a evoluir, garantindo uma experiência do utilizador perfeita e enfrentando os problemas com engenho.
